Après avoir traduit tous le contenu de votre site, vous pouvez à présent traduire le menu.
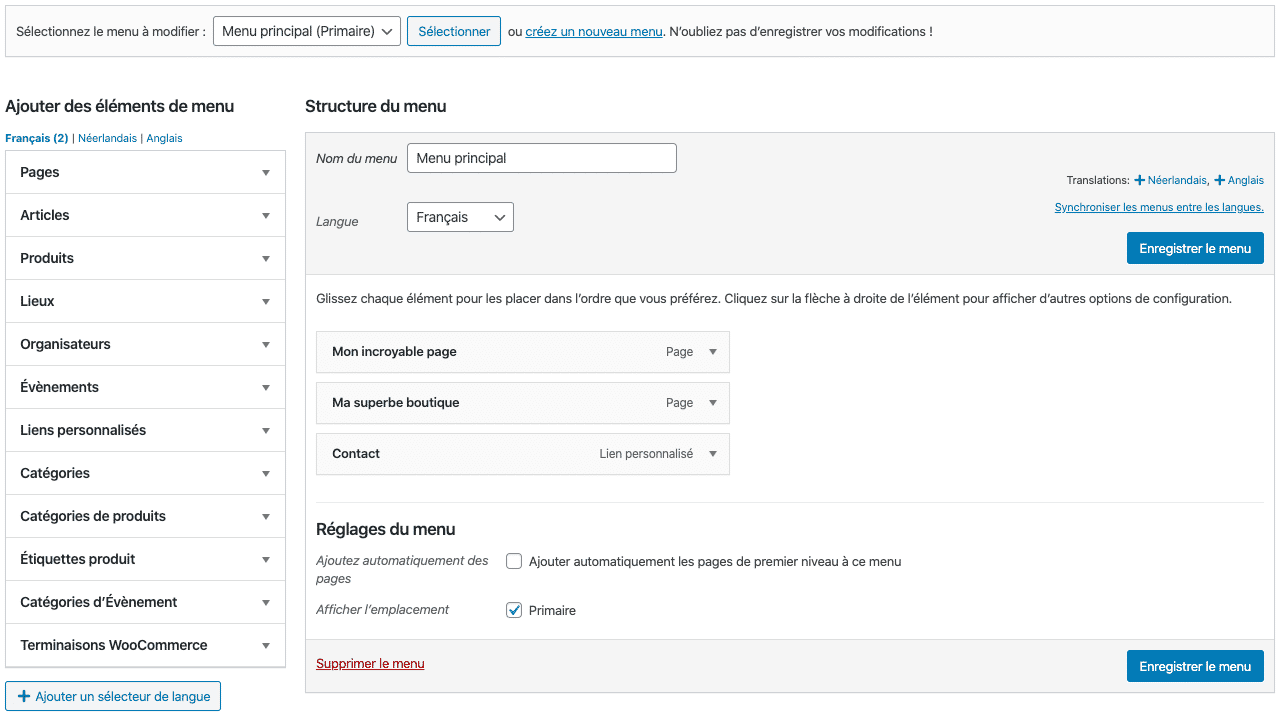
Rendez-vous dans la Tableau de bord > Apparence > Menus.
Les étapes à suivre sont simples :
- Sélectionnez le menu à traduire
Sélectionnez donc le menu à traduire dans l’onglet de sélection
- Cliquez sur la langue cible
Cliquez (en haut à droite) sur la langue cible. Vous êtes maintenant en train de créer un menu qui sera associé en tant que traduction de ce menu.

Conservez le nom du menu et ajoutez « – EN » ou » – NL » à la fin pour les distinguer.
Ex : Si votre menu s’appelle « Services » et que vous souhaitez le traduire en anglais et néerlandais, vous devrez donc avoir trois menus : Services, Services – EN, Services – NL - Ajoutez les éléments traduits
Ensuite, ajoutez les pages, articles ou liens personnalisés manuellement.
- Copiez les styles pré-définis
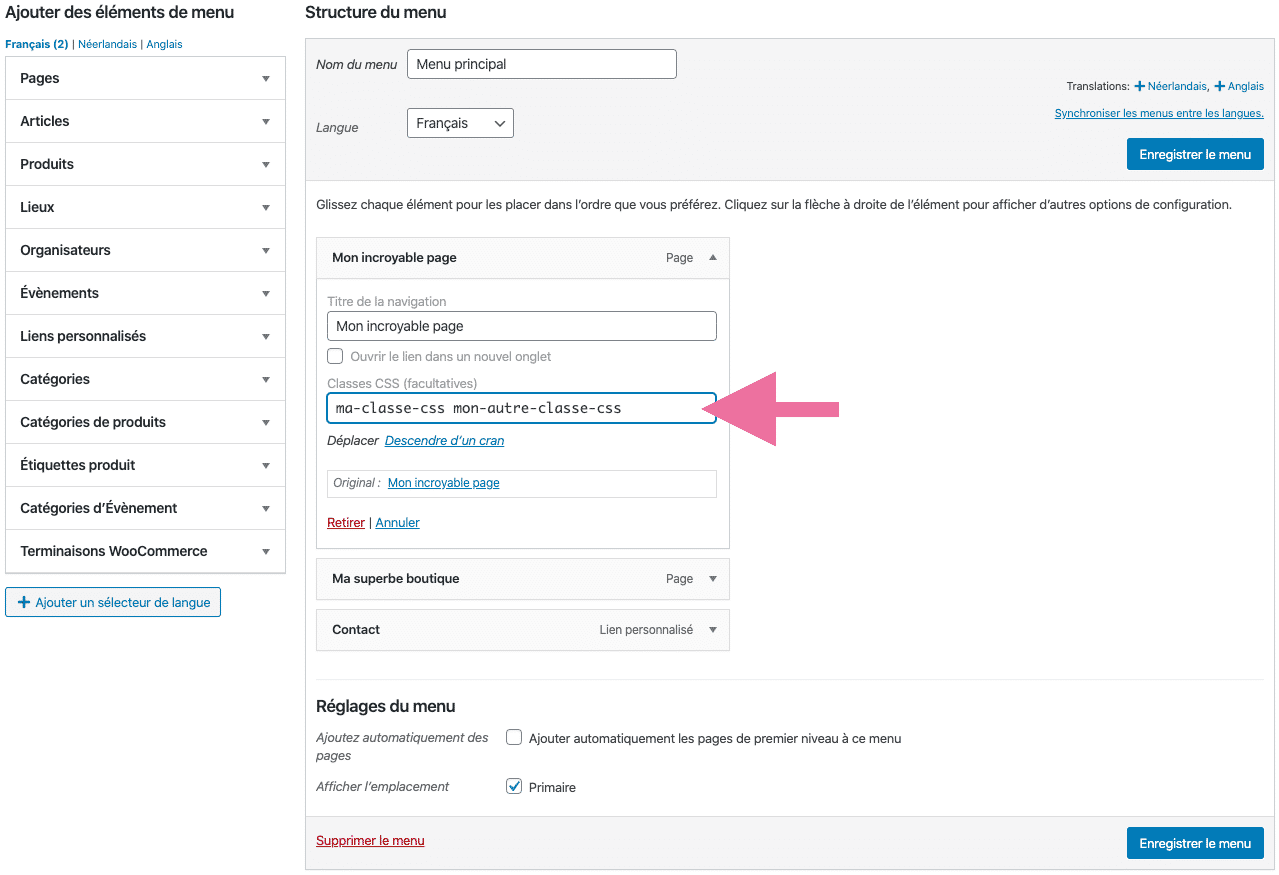
Lors de l’ajout des éléments dans le menu, il faut impérativement ajouter et adapter les paramètres qui ont été définis sur le menu en français. Cela comprend l’ajout des photos, des descriptions, mais aussi des classes css.

Lors de l’ajout d’un lien personnalisé, veillez que l’url mène bien vers la page dans la langue cible. Il ne suffit pas simplement de faire un copier-coller de l’url du menu en français.
C’est très simple, une classe permet d’appliquer un style précis. C’est l’équipe d’Octopix qui les définit au moment de créer votre site. Il suffit donc juste de les copier/coller, pas besoin de les comprendre 😇
Ex : Cibler un élément de menu pour lui donner une couleur spécifique, différente.